Androidus-Warm - Шаблон для DLE — это современный и привлекательный шаблон для DataLife Engine (DLE), предназначенный для сайтов, которые публикуют новости, статьи и обзоры о приложениях и играх для Android. Этот шаблон сочетает в себе элегантный дизайн и широкие возможности для настройки, что делает его подходящим для различных мобильных порталов и блогов.
Особенности шаблона:
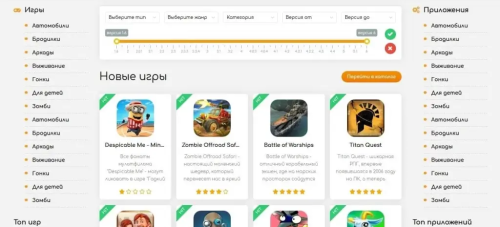
Теплый дизайн: Шаблон выполнен в мягких и теплых тонах, создавая приятную атмосферу для пользователей. Элементы интерфейса гармонично сочетаются с контентом.
Адаптивность: Полностью адаптируется под экраны мобильных устройств, планшетов и настольных ПК, обеспечивая удобный просмотр на любых платформах.
Удобная структура: Четкая структура с акцентом на легкость восприятия информации. Простая навигация помогает пользователям быстро находить нужный контент.
SEO-оптимизация: Встроенные SEO-функции помогут повысить видимость сайта в поисковых системах и привлечь больше трафика.
Поддержка мультимедиа: Возможность добавления изображений, видео и аудио делает шаблон отличным выбором для сайтов с большим количеством мультимедийного контента.
Социальные кнопки: Легкая интеграция с социальными сетями для быстрого распространения контента.
Простая установка: Шаблон легко устанавливается и настраивается через панель управления DLE, что делает его подходящим даже для пользователей с минимальными техническими знаниями.
Для кого предназначен:
Сайты, связанные с новостями, приложениями и играми для Android.
Блоги о мобильных технологиях.
Обзорные порталы, публикующие материалы о приложениях и гаджетах.
Androidus-Warm для DLE — это идеальное решение для создания стильного, функционального и удобного сайта, посвященного мобильным приложениям и технологиям.
Androidus-Warm - DLE Template is a modern and visually appealing template for DataLife Engine (DLE), designed for websites that publish news, articles, and reviews about Android apps and games. This template combines elegant design with extensive customization options, making it suitable for various mobile portals and blogs.
Template Features:
Warm Design: The template is crafted in soft, warm tones, creating a pleasant atmosphere for users. Interface elements are harmoniously integrated with the content.
Responsive Layout: Fully responsive, ensuring seamless viewing on mobile devices, tablets, and desktop computers.
User-friendly Structure: A clear structure focused on easy information access. Simple navigation helps users quickly find the content they need.
SEO Optimization: Built-in SEO features will enhance the site’s visibility in search engines, attracting more traffic.
Multimedia Support: The ability to add images, videos, and audio makes this template a great choice for websites with rich multimedia content.
Social Media Buttons: Easy integration with social networks for quick content sharing.
Easy Installation: The template is easy to install and customize via the DLE admin panel, making it suitable even for users with minimal technical skills.
Who It's For:
Websites related to news, apps, and Android games.
Blogs about mobile technology.
Review portals publishing content about apps and gadgets.
Androidus-Warm for DLE is the perfect solution for creating a stylish, functional, and user-friendly website focused on mobile apps and technology.
Установка шаблона на DataLife Engine (DLE) — это достаточно простой процесс, но требует аккуратного выполнения всех шагов. Вот пошаговая инструкция по установке шаблона на DLE:
Шаг 1: Подготовка к установке
Перед началом убедитесь, что у вас есть:
Доступ к панели управления вашего сайта на DLE.
FTP-доступ или файловый менеджер для загрузки файлов на сервер.
Архив с шаблоном, который вы хотите установить.
Шаг 2: Распаковка шаблона
Скачайте архив с шаблоном на ваш компьютер.
Распакуйте его с помощью архиватора (например, WinRAR или 7-Zip). Внутри архива вы найдете папку с файлами шаблона, обычно она содержит HTML-файлы, CSS-стили, изображения, и другие необходимые файлы.
Шаг 3: Загрузка шаблона на сервер
Подключитесь к вашему серверу через FTP-клиент (например, FileZilla) или используйте файловый менеджер в панели управления хостингом.
Загрузите папку с распакованным шаблоном в директорию
/templates/в корне вашего сайта DLE. В итоге путь к шаблону должен выглядеть как:/templates/имя_шаблона/.
Шаг 4: Настройка шаблона в панели управления DLE
Зайдите в административную панель сайта DLE (обычно это
/admin.php).Перейдите в раздел «Настройки системы».
Найдите параметр «Шаблон сайта по умолчанию» и в выпадающем меню выберите название нового шаблона, которое совпадает с названием загруженной папки.
Нажмите «Сохранить изменения».
Шаг 5: Проверка и тестирование
Перейдите на сайт и проверьте, как отображается новый шаблон. Убедитесь, что все страницы корректно работают, и контент отображается правильно.
Если шаблон поддерживает дополнительные модули или плагины, убедитесь, что они также работают корректно. Иногда шаблоны могут требовать настройки отдельных модулей.
Шаг 6: Настройка и редактирование (по необходимости)
Если требуется подкорректировать шаблон, вы можете редактировать его файлы, находящиеся в папке
/templates/имя_шаблона/. Чаще всего изменения касаются файлов:main.tpl— главный файл шаблона, который отвечает за общую структуру сайта.header.tplиfooter.tpl— заголовок и футер сайта.style.css— файл стилей, отвечающий за внешний вид сайта.
Используйте текстовые редакторы, такие как Notepad++ или Sublime Text, для внесения изменений в файлы шаблона.
Шаг 7: Очистка кеша
Чтобы увидеть изменения сразу, после установки или редактирования шаблона, зайдите в админку DLE.
В разделе «Очистка кеша» удалите все кешированные данные. Это поможет обновить внешний вид сайта с учетом новых настроек шаблона.
Шаг 8: Дополнительные настройки (по необходимости)
Некоторые шаблоны могут требовать установки дополнительных плагинов, модулей или настроек (например, слайдеры, формы обратной связи и т.д.). Следуйте инструкциям, предоставленным вместе с шаблоном.
Советы:
Резервное копирование: Перед установкой нового шаблона сделайте резервную копию сайта и базы данных, чтобы в случае ошибки вы могли вернуть прежнее состояние.
Совместимость: Убедитесь, что шаблон совместим с вашей версией DLE. Иногда шаблоны, созданные для более старых или новых версий движка, могут работать некорректно.
После выполнения всех шагов ваш сайт будет использовать новый шаблон, и вы сможете приступать к его дальнейшей настройке и наполнению контентом.



Присоединяйтесь к обсуждению
Вы можете написать сейчас и зарегистрироваться позже. Если у вас есть аккаунт, авторизуйтесь, чтобы опубликовать от имени своего аккаунта.