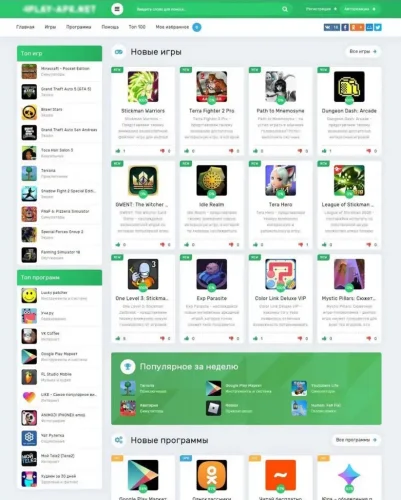
Шаблон Play APK разработан специально для мобильных устройств, с использованием ярких светло-зелёных тонов, которые придают ему привлекательный и свежий внешний вид. Он идеально подходит для сайтов, посвящённых играм на платформе Android.
Отдельное внимание уделено удобству навигации. Все категории игр скрываются за кнопкой в верхней части страницы, которая при нажатии открывает меню, делая доступ к разделам максимально удобным для пользователей.
Дизайн шаблона полностью совместим с новейшими версиями скрипта DLE. В шаблоне реализованы дополнительные настраиваемые поля, которые легко адаптируются после установки. Шаблон поддерживает ширину от 320 до 1200 пикселей, что обеспечивает его универсальность. Кодировка utf-8 позволяет корректно отображать контент, а совместимость с популярными браузерами, такими как Edge, Opera, Mozilla Firefox, Google Chrome и Safari, а также мобильными платформами, делает его доступным на любых устройствах.
Если вы хотите попробовать Play APK для вашего сайта на DLE, просто скачайте его и установите, чтобы оценить все преимущества и функционал шаблона.
The Play APK template is specifically designed for mobile devices, featuring bright light-green tones that give it an attractive and fresh appearance. It is perfectly suited for websites dedicated to Android games.
Special attention is given to navigation. All game categories are hidden behind a button at the top of the page, which opens a menu when clicked, making access to sections very convenient for users.
The design of the template is fully compatible with the latest versions of the DLE script. It includes customizable additional fields that can easily be adapted after installation. The template supports a width range from 320 to 1200 pixels, providing versatility. The UTF-8 encoding ensures proper content display, and compatibility with popular browsers like Edge, Opera, Mozilla Firefox, Google Chrome, and Safari, as well as mobile platforms, makes it accessible on any device.
If you want to try the Play APK template for your DLE website, simply download and install it to explore all its features and functionality.
Установка шаблона на DataLife Engine (DLE) — это достаточно простой процесс, но требует аккуратного выполнения всех шагов. Вот пошаговая инструкция по установке шаблона на DLE:
Шаг 1: Подготовка к установке
Перед началом убедитесь, что у вас есть:
Доступ к панели управления вашего сайта на DLE.
FTP-доступ или файловый менеджер для загрузки файлов на сервер.
Архив с шаблоном, который вы хотите установить.
Шаг 2: Распаковка шаблона
Скачайте архив с шаблоном на ваш компьютер.
Распакуйте его с помощью архиватора (например, WinRAR или 7-Zip). Внутри архива вы найдете папку с файлами шаблона, обычно она содержит HTML-файлы, CSS-стили, изображения, и другие необходимые файлы.
Шаг 3: Загрузка шаблона на сервер
Подключитесь к вашему серверу через FTP-клиент (например, FileZilla) или используйте файловый менеджер в панели управления хостингом.
Загрузите папку с распакованным шаблоном в директорию
/templates/в корне вашего сайта DLE. В итоге путь к шаблону должен выглядеть как:/templates/имя_шаблона/.
Шаг 4: Настройка шаблона в панели управления DLE
Зайдите в административную панель сайта DLE (обычно это
/admin.php).Перейдите в раздел «Настройки системы».
Найдите параметр «Шаблон сайта по умолчанию» и в выпадающем меню выберите название нового шаблона, которое совпадает с названием загруженной папки.
Нажмите «Сохранить изменения».
Шаг 5: Проверка и тестирование
Перейдите на сайт и проверьте, как отображается новый шаблон. Убедитесь, что все страницы корректно работают, и контент отображается правильно.
Если шаблон поддерживает дополнительные модули или плагины, убедитесь, что они также работают корректно. Иногда шаблоны могут требовать настройки отдельных модулей.
Шаг 6: Настройка и редактирование (по необходимости)
Если требуется подкорректировать шаблон, вы можете редактировать его файлы, находящиеся в папке
/templates/имя_шаблона/. Чаще всего изменения касаются файлов:main.tpl— главный файл шаблона, который отвечает за общую структуру сайта.header.tplиfooter.tpl— заголовок и футер сайта.style.css— файл стилей, отвечающий за внешний вид сайта.
Используйте текстовые редакторы, такие как Notepad++ или Sublime Text, для внесения изменений в файлы шаблона.
Шаг 7: Очистка кеша
Чтобы увидеть изменения сразу, после установки или редактирования шаблона, зайдите в админку DLE.
В разделе «Очистка кеша» удалите все кешированные данные. Это поможет обновить внешний вид сайта с учетом новых настроек шаблона.
Шаг 8: Дополнительные настройки (по необходимости)
Некоторые шаблоны могут требовать установки дополнительных плагинов, модулей или настроек (например, слайдеры, формы обратной связи и т.д.). Следуйте инструкциям, предоставленным вместе с шаблоном.
Советы:
Резервное копирование: Перед установкой нового шаблона сделайте резервную копию сайта и базы данных, чтобы в случае ошибки вы могли вернуть прежнее состояние.
Совместимость: Убедитесь, что шаблон совместим с вашей версией DLE. Иногда шаблоны, созданные для более старых или новых версий движка, могут работать некорректно.
После выполнения всех шагов ваш сайт будет использовать новый шаблон, и вы сможете приступать к его дальнейшей настройке и наполнению контентом.



Присоединяйтесь к обсуждению
Вы можете написать сейчас и зарегистрироваться позже. Если у вас есть аккаунт, авторизуйтесь, чтобы опубликовать от имени своего аккаунта.